Los iconos y las tipografías de la estadounidense Susan Kare se han convertido en una parte fundamental de la industria del software. El diseñador gráfico mexicano Armin Vit entrevista para Experimenta a esta alumna aventajada de Paul Rand y Saul Steinberg que ha trabajado a lo largo de su carrera para clientes tan representativos del mundo de la informática como Apple o Microsoft.
Susan Kare.
En nuestro rol de diseñadores gráficos y comunicadores visuales, a menudo no sólo trabajamos con metáforas, sino que dependemos de ellas para crear mensajes que provoquen emociones, acciones y reacciones a la audiencia. Esto se consigue a través de imágenes y palabras. La yuxtaposición de fotografías o imágenes fuertes con textos de buena factura nos permite hacer carteles, cubiertas de libros, folletos o carátulas de discos.
Estos lienzos ofrecen una infinidad de posibilidades en las que la transmisión de una metáfora sólo está limitada por nuestra propia creatividad. En el cartel hay un tamaño y espacio que aprovechar; en la cubierta de un libro, una historia que contar; en el folleto, docenas de páginas para describir un producto o un servicio; en la cubierta de un disco, capas sobre las que construir una experiencia completa. Ahora imagine crear metáforas en un espacio tan reducido como la uña de un dedo y con un solo color, el negro – ah, y no lo olvide, las metáforas deben ser universalmente reconocibles.

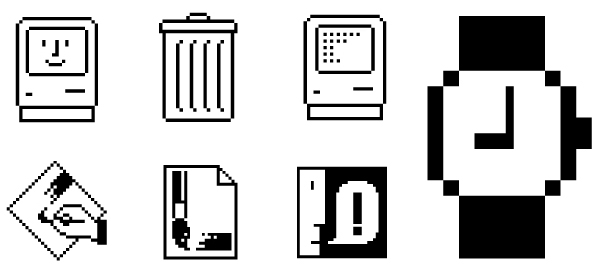
Selección de iconos para aplicaciones y sistemas Macintosh, Apple Computer, Susan Kare,1983-1984.
En casos extremos –pero no poco frecuentes– éstas son las limitaciones y condiciones bajo las que trabaja Susan Kare. En su papel de diseñadora de iconos e interfaces con el usuario, ha aprovechado el poder de la metáfora para crear interfaces sencillos, humanos e intuitivos para sistemas operativos de ordenadores, teléfonos móviles, dispositivos de mano, sitios web… hasta para relojes.
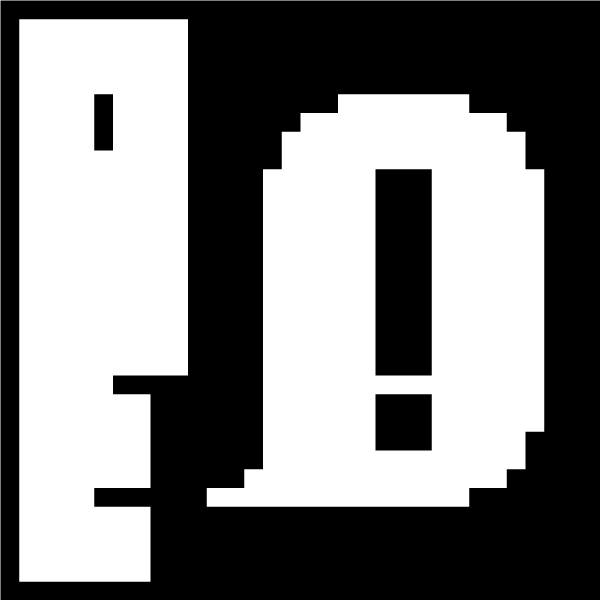
Un recorrido por las colecciones de iconos de Kare muestra sirenas que flotan, conejos que saltan, zanahorias que penden y papeleras que engordan. Tal vez el ejemplo más emblemático sea el temido icono de una bomba que forma parte del sistema operativo original de Macintosh: el ordenador no va a explotar, de eso podemos estar seguros, no con una bomba tan curiosa como ésta, pero la sensación de peligro inminente para el sistema se transmite de forma clara y sencilla. No obstante, en este intento de crear «espacios» óptimos, no todo son metáforas.
La simplificación, organización y síntesis de elementos son cualidades que siempre entran en juego – en proyectos en los que la claridad, simplicidad y utilidad son los objetivos principales. «Todavía creo», dice Kare con orgullo, haciendo referencia a Alan Kay, un pionero en el mundo de los ordenadores personales, «en el viejo refrán que dice que ‘las cosas sencillas deben ser sencillas, mientras que las cosas complicadas deben ser posibles’».

Lo sencillo no es tan sencillo como parece
La sencillez es un tema recurrente en el corpus de su obra, incluso en proyectos que son todo menos sencillos. Tómese, por ejemplo, su primer encargo en 1983: el diseño de fuentes, iconos y look and feel para Macintosh. Por vez primera. Con un master y un doctorado en Bellas Artes de la Universidad de Nueva York, un fuerte interés en la escultura y un puesto de conservadora adjunta en el Museo de Bellas Artes de San Francisco, crear gráficos para ordenadores no parecía una transición profesional lógica.
«Los gráficos Bitmap son como los mosaicos, los bordados sobre cañamazo u otras expresiones artísticas pseudodigitales», Kare explicó en una ocasión, «las cuales ya había practicado antes de ir a Apple» (1) Andy Hertzfeld, uno de los principales programadores y creadores del primer ordenador Apple, y un buen amigo de Kare, la contrató para realizar esta labor.

Cairo, tipografía dingbats diseñada en mapa de bits para el primer Macintosh, Susan Kare.
Trabajando sobre una cuadrícula con un editor de iconos rudimentario, Kare, en colaboración con el equipo, desarrolló el primer conjunto de iconos del sistema. Entre ellos se encontraba la imagen del Happy Mac que aparecía en la pantalla inicial, la papelera, el reloj, la bomba y el archivo, iconos de aplicaciones y de archivos. Las primeras fuentes Mac como Chicago (reestablecida en el interfaz iPod de Apple), New York y Geneva también fueron desarrolladas por Kare en esta etapa.
.jpg)
New York, Chicago, San Francisco, Five Dots fuentes bitmap diseñadas para el primer Macintosh, Susan Kare.
El recuerdo de las experiencias de Kare durante el desarrollo de esa monumental tarea nos da una idea clara de su metodología. Lo que destaca es su persistencia en no dejar que el medio limite la capacidad de su trabajo, buscando las formas de fortalecerlo. El primer ordenador Apple sólo disponía de píxeles negros –el color no era una opción en ese momento– de forma que tuvo que hacer uso de una enorme creatividad para sacar el máximo partido de la tecnología disponible, que consistía en una «cuadrícula con espacios que cambiaban de blanco a negro» (2).
Siempre me ha apasionado el reto de tratar de comunicar algo de forma económicaClaro está que las cosas han evolucionado desde mediados de los ochenta y parte de su trabajo se ejecuta ahora en 16, 32 o 256 colores (escalas de color comunes en este tipo de dispositivos). «Las herramientas», dice Kare, «no afectan el proceso de creación, pero son mejores», y por eso se aprovecha de ellas. «Resulta genial poder usar el color para diferenciar y añadir significado», no obstante, como era de esperar, añade, «sigo pensando que se puede lograr que cualquier cosa sea práctica y atractiva en monocromo, y que el dithering (3) se debe utilizar con cuidado cuando existe una paleta limitada. Siempre me ha apasionado el reto de tratar de comunicar algo de forma económica».
También queda patente la inventiva de Kare para obtener inspiración e ideas de las fuentes más inesperadas. «Todo tipo de fuentes», dice, «marcas antiguas, tipografías clásicas, enciclopedias de símbolos y diagramas, las bellas artes y las artesanías tradicionales». Tras afanarse en la búsqueda de una metáfora para el símbolo de Command (orden) –el generador de la mayor parte de las acciones del sistema operativo de Apple– y fallar en el intento, se tomó la decisión de crear un símbolo abstracto.
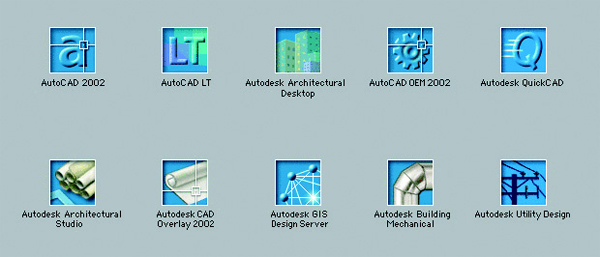
 Sistema de iconos para Autocad, Susan Kare.
Sistema de iconos para Autocad, Susan Kare.
En lugar de dibujar una forma extraña, dio una batida en libros y encontró un símbolo que se emplea en los campings de Suecia para indicar una «característica interesante». Esto, al menos, era parcialmente relevante y no meramente arbitrario. Y cuando se tiene que trabajar con conceptos como «guardar» o «deshacer» –o «rompecabezas perennes» (4) en palabras de Kare– toda fuente de inspiración es válida.
La vida después de Apple
En 1985, un año después del aclamado lanzamiento del primer Macintosh, Steve Jobs abandonó Apple para establecer su propia compañía de informática, NeXT Inc. Kare siguió los pasos de Jobs y se unió a la nueva empresa en calidad de Directora Creativa responsable de la identidad de la nueva firma. Esto le dio la oportunidad de encargar a Paul Rand el diseño de la identidad corporativa de la empresa. Por aquel entonces, Kare ya era una ferviente admiradora de la obra de Rand, y a día de hoy continúa considerándolo una de sus principales influencias y citando sus obras y libros como fuentes inagotables de inspiración.
«Sigo siendo una gran admiradora de Paul Rand», dice. «Además de ser un gran diseñador, fue un excelente escritor y considero que sus consejos sobre la forma de enfocar los problemas de diseño son perennes. Su sentido del color (y del humor) y su insistencia en que el diseño tenga significado me siguen sirviendo de guía, como lo hacen sus consejos sobre la presentación de los trabajos y el trato con los clientes».

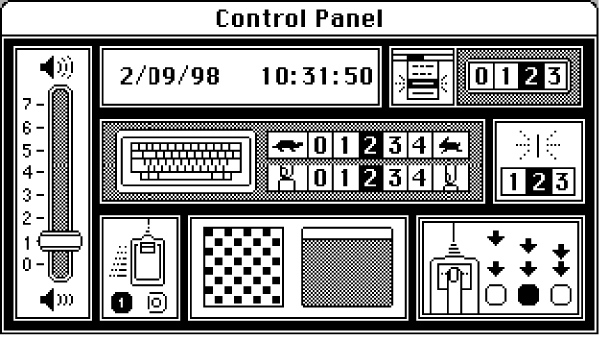
Panel de control para el Macintosh 1.0. Apple Computer, Susan Kare, 1983.
Pocos años después, en 1988, en una movimiento audaz, Kare aceptó desarrollar un trabajo para la competencia: diseñar la carcasa exterior del sistema operativo Windows 3.0 de Microsoft. Trabajar con el sistema de Microsoft presentaba un nuevo reto: el del color. Comparando su cometido en estas empresas, Kare dice: «realmente disfruté trabajando para cada una de ellas. Diferentes grupos, distintos retos de diseño –y, en ese momento, una diferencia en los roles relativos del marketing versus la ingeniería». Y añade, «me gustaron los retos y oportunidades que surgieron de tener 16 colores».
Se puede encontrar otro icono ejemplar del sello de Kare – el humor y la simplicidad– en este proyecto. Se trata del icono para gestionar el color de Windows 3.0, que consiste en tres tizas, una para cada color de pantalla: rojo, verde y azul. No sólo tiene sentido, sino que en algunos casos trae a la memoria recuerdos de la infancia, cuando nos tumbábamos sobre el suelo y dibujábamos sobre cualquier trozo de papel.

Selección de iconos OS/2 Warp, Corporación IBM, Susan Kare, 1989.
Una sólida trayectoria profesional
A día de hoy, Kare trabaja en Susan Kare LLP, el estudio que estableció en 1989 en San Francisco, California, desde el cual continúa diseñando iconografías e interfaces de usuario para diversos clientes. «Trabajamos con distintos tipos de clientes, grandes y pequeños», dice Kare.

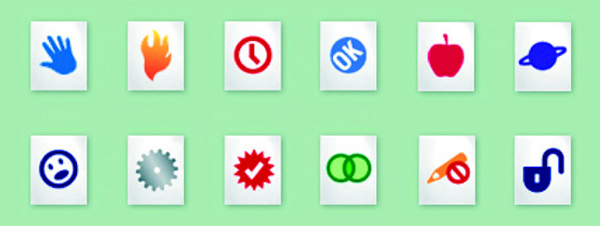
Documentos que pueden ser modificados con «emblemas» tales como personal, caliente, urgente, OK, vencido, relacionado con el trabajo, certificado, compartido, relacionado con el colegio, remoto, protegido contra escritura y público. Eazel, Inc., Susan Kare, 1999-2000.
«A veces actuamos directamente con la ingeniería, y en otras ocasiones a través del marketing. Pero siempre ponemos todo lo que está de nuestra parte para sobrepasar las expectativas y dar un valor añadido». Y en vista de la lista de clientes del estudio –AT&T, Electronic Arts, IBM, Motorola y Xerox, entre otros– y la gama de proyectos que ha acometido –gráficos de juegos y aplicaciones de correo para teléfonos móviles, aplicaciones Palm, gráficos para relojes, iconos para distintos tipos de software, incluso el diseño de una colección de barajas y revistas para el Museo de Arte Moderno de Nueva York– no podemos más que decir que ha dado un valor añadido y sobrepasado todas las expectativas. «Siempre intentamos resolver los problemas de los clientes», añade, «y entregar trabajos conceptualmente fuertes y magistralmente elaborados».

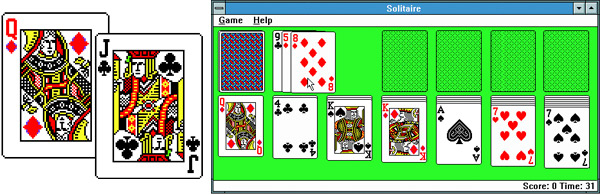
Baraja para Solitario en Windows 3.0. Microsoft Corporation, Susan Kare, 1988.
Merecidamente, sus esfuerzos no han pasado desapercibidos. En el 2001, recibió el prestigioso premio Chrysler –galardón que se otorga a las personas que han «influido sobre la cultura americana moderna de forma significativa» (5) a través del diseño– uniéndose a las filas de los diseñadores de mayor talento y renombre a quienes se suele conocer por su apellido: Scher, Sagmeister, Mau e, irónicamente, su antiguo jefe, Jobs. Otro gran honor fue su inclusión en los primeros I.D. Forty de la revista I.D. en 1997.
En paralelo a estos honores, su pericia en el campo del diseño le mereció un puesto en el comité consultivo de la Casa de la Moneda de los Estados Unidos, el U.S. Mint’s Citizens Coinage Advisory Committee, en el que sirvió durante un año como designada del congreso responsable de revisar el diseño de las monedas, y forma parte de la junta directiva de una empresa de juguetes. Toda una hazaña para una profesional cuya carrera comenzó con el desplazamiento de pequeños cuadrados (el término técnico sería píxeles) de un sitio para otro.
 Papel tapiz de fondo creado con una gama de 16 colores VGA. Microsoft Corporation, Susan Kare, 1989.
Papel tapiz de fondo creado con una gama de 16 colores VGA. Microsoft Corporation, Susan Kare, 1989.
El empuje detrás del píxel
Además de apegarse a una sencillez metafórica, el trabajo de Kare requiere adhesión a una sencillez logística: a un espacio pequeño (en ocasiones realmente pequeño), una gama de colores limitada y una asignación de memoria en un dispositivo frecuentemente pequeño. A continuación da un ejemplo del trabajo que lleva a cabo en este tipo de situación: «casi siempre empiezo con una rejilla exacta de cuadrados, y a partir de allí comienzo a diseñar.

Hamilton, fuentes bitmap que abarcan 7 píxeles desde el rasgo descendente hasta el rasgo ascendente. Danger Research, Susan Kare, 2000.
Nunca utilizo lápiz y papel –siempre hago un primer boceto con un lápiz virtual, por lo general a tamaño real. Con el paso de los años (en detrimento de mi postura y de mi vista) me he acostumbrado a hacer un dibujo inicial de los iconos al tamaño que van a ser vistos. Lo fantástico de diseñar iconos es que es una labor tremendamente iterativa, tanto en el sentido de pulir destrezas como de perfeccionar conceptos.
En un proyecto reciente he tenido que pensar sobre ciertos iconos para un dispositivo pequeño: buzón de voz, llamadas perdidas, timbre encendido/apagado, volumen, intensidad de la señal, etc. Estas son algunas de las cuestiones que he debido tener en cuenta:
¿Qué imágenes son literales y cuáles se pueden beneficiar de una metáfora?
¿Cómo funcionarán en su conjunto?
¿Qué símbolos existentes pueden servir o son aceptados universalmente?
¿Cómo se pueden evitar yuxtaposiciones extrañas de iconos de teléfono en un teléfono, o de auriculares tradicionales en móviles?
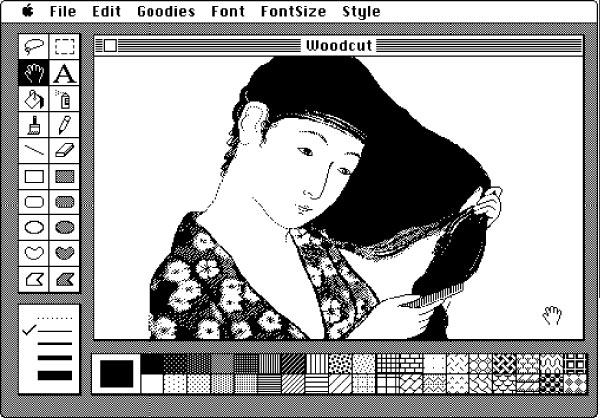
 Fotografía de pantalla del programa MacPaint para Macintosh. Apple Computer, Susan Kare, 1983.
Fotografía de pantalla del programa MacPaint para Macintosh. Apple Computer, Susan Kare, 1983.
Entonces pienso sobre el tono general del interfaz: sobre el espacio del que se dispone y los datos reales que verá el usuario además de los iconos, al igual que sobre los objetivos del cliente en cuanto se refiere a la comercialización del producto. Esto me lleva a pensar en el ‘factor forma’ de los iconos: detallado, silueta, color, monocromo».
En algunos casos, no es posible trabajar sobre una pantalla en blanco y su cometido consiste en optimizar un interfaz ya existente. «Cuando surge la oportunidad de trabajar con un diseño ‘anterior’ siempre considero en primer lugar lo que parecerían ser las mejoras básicas: alineación de elementos, supresión de rectángulos innecesarios, reducción del número de pares de flechas, utilización del color de forma significativa,» y añade, «también sigo pensando que los símbolos sencillos y económicos funcionan mejor y de forma más universal que los iconos cargados de detalles y que la experiencia global del usuario es mejor cuando las funciones principales son realmente fáciles de entender, y que las funciones más complicadas o las configuraciones opcionales no tienen por que ser tan obvias».


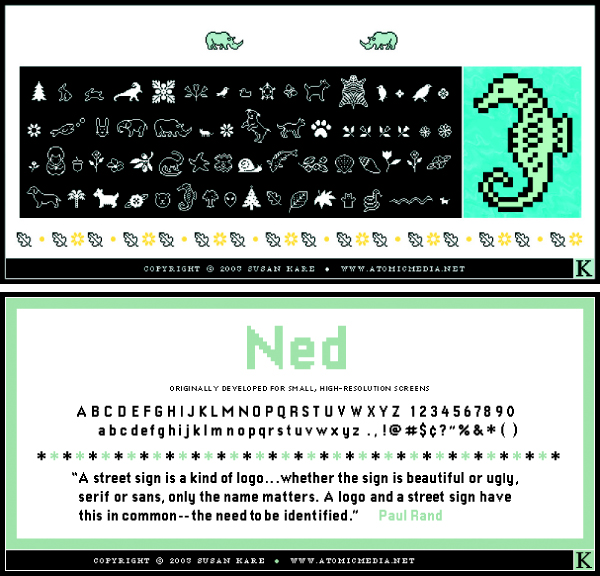
 Tipografías Mini Food, Dotic, Mezcal, Tehilla, Biology y Ned, Susan Kare, 2003.
Tipografías Mini Food, Dotic, Mezcal, Tehilla, Biology y Ned, Susan Kare, 2003.
Menos es más… y más sencillo
Los píxeles que, como los átomos, son los componentes más pequeños de un elemento –en este caso, de la pantalla de un dispositivo digital– son unos simples cuadrados que adquieren forma y significado a través del cuidadoso y riguroso quehacer de Kare. Pero con independencia de los requisitos o limitaciones que puedan surgir, siempre se puede esperar una cosa de su trabajo: una experiencia más sencilla, más amigable y más útil.
Para una carrera que abarca veinte años de avances y cambios tecnológicos, es bastante encomiable ver que su trabajo se adapta a los tiempos a la vez que retiene la efervescente creatividad que dio impulso a su trabajo en el primer modelo de ordenador de Apple. En un mundo cada vez más complicado, los diseñadores como Kare nos recuerdan que las cosas pueden ser sencillas, placenteras y accesibles. Como repite una y otra vez la propia Kare, «hay que mantener sencillas las cosas, utilizar el sentido común, estar compenetrado con el usuario y profesarle respeto». Y esto no es una metáfora.
 Ejemplo de iconos de malos hábitos, Susan Kare, 2004.
Ejemplo de iconos de malos hábitos, Susan Kare, 2004.
.jpg)
.jpg) Gráficos individuales para un juego de móvil (tema de jardinería); al ser muy pequeños requirieron el uso de una gama de colores limitada, Susan Kare, 2004.
Gráficos individuales para un juego de móvil (tema de jardinería); al ser muy pequeños requirieron el uso de una gama de colores limitada, Susan Kare, 2004.
Entrevista a Susan Kare, 1984.
(1). Entrevista realizada por Alex Pang el 8 de septiembre de 2000. La grabación original (en casete) ha sido depositada en el Departamento de Colecciones Especiales de la Biblioteca de la Universidad de Stanford. Se puede acceder a la entrevista entera mediante ordenador en la dirección http://library.stanford.edu/mac/primary/interviews/kare/index.html
(2). Ibid.
(3). Dithering es una técnica utilizada en la creación de gráficos de ordenador para dar la impresión de varios tonos de gris o colores adicionales mediante la distribución de los píxeles de la pantalla o los puntos imagesetter de una imagen.
(4). Biografía de diseño en http://www.kare.com.
(5). Esta es la décima edición de los premios Chrysler Design, para más información, http://www.chrysler.com/design.
Artículo publicado en Experimenta 51 bajo el título Es sencillo lo que nace sencillo, la obra de Susan Kare.